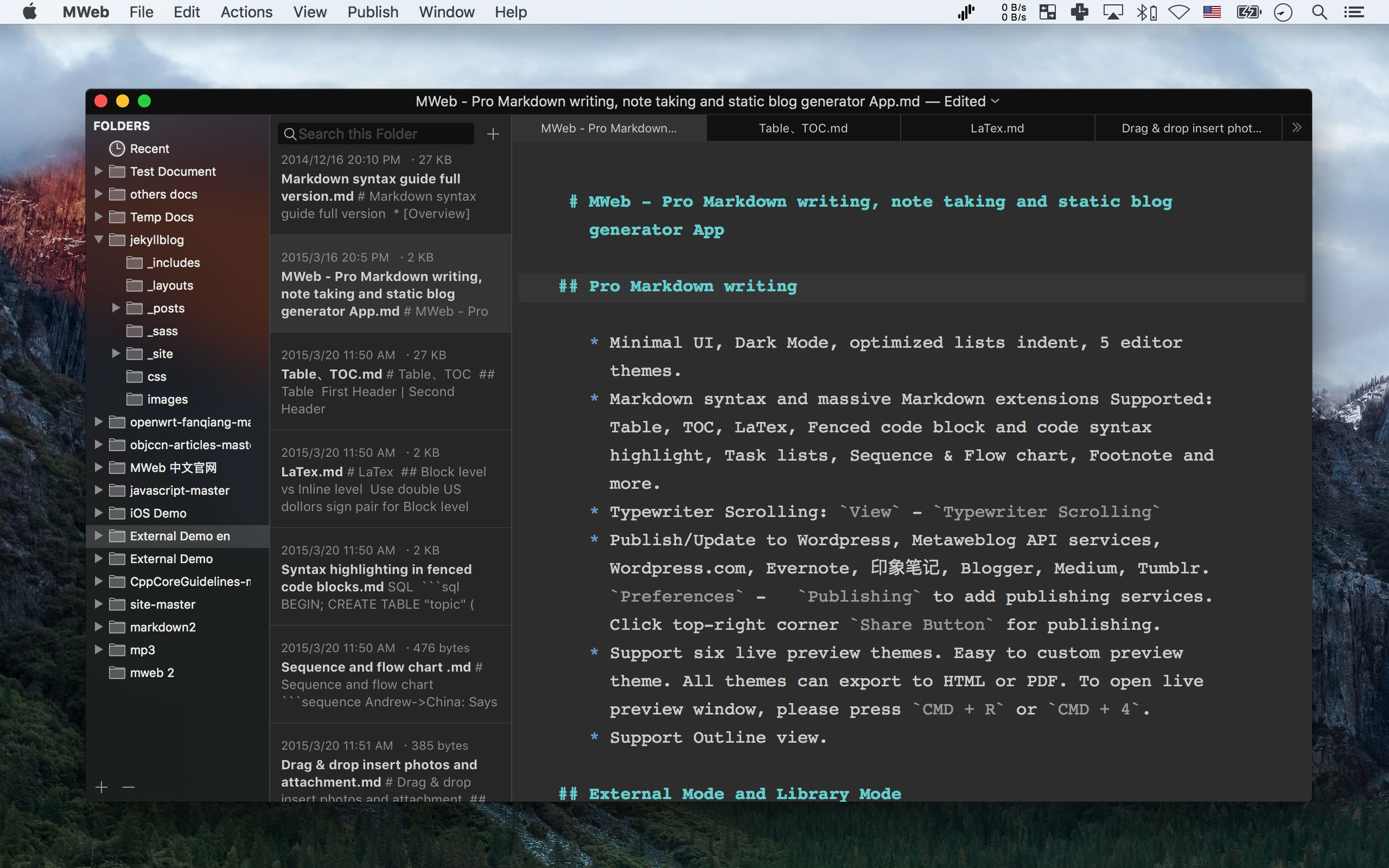
Jump desktop 7 1 1 – remote desktop utility setup. MWeb is a Markdown writing software on macOs platform。The markdown writing MWeb special edition of Love Green Soft has been updated to v3.2.0. 。
MWeb is available for Macs.,IPad and iPhone MWeb professional Markdown writing.,Note-taking and static blog builder applications.。 Cleanusbdrive 1 1 2 download free.
Description of the app:
MWeb provides you with an elegant and undisturbed writing experience on Markdown!
You can handle professional-grade Markdown and support Markdown extensions.。
A variety of social networking and blog formats are available for publishing.,and a variety of preview themes.。
Two modes of operation.:External mode.,Allows you to add external folders.; Library mode.,Designed for notes and static blogs.。

Version 2.1.6: Add publish to wiznote (wiz.cn). Tabs add right click menu: Close, Close Other Tabs, Close Tabs to the Left, Close Tabs to the Right. Add Ctrl + Tab to switch next Tab. Add menu: View - Toggle Show the local picture in Editor. Fix static website sort by Title issue, specially use `MWeb. MWeb 2.0.7 submited! 2016/07/27 posted in Tutorials Tips & Tricks Releases MWeb 1.9.7 release! CMD + 4 and Live Preview improved, Publish to wordpress.com support.
External mode.
In external mode.,You can edit common text and Markdown files anywhere on your Mac.。For example,You can associate MWeb with folders on Dropbox.。Use the shortcut CMD. + E or view. – Open the outside to open the file in external mode.。And then,Just drag a folder to the sidebar.,Enjoy full-text search and image insertion by dragging or pasting images from the clipboard.。
Hexo.,Jekyll's support.
You can put Hexo.,The Jekyll folder drags to the MWeb for the live preview.,and insert the image by copying and pasting it.。
Release
Post your project to WordPress.,Metaweblog API blog service.,Blogger.,Medium.,Tumblr and Evernote notebooks.,You don't even need to leave MWeb.。
Turn out.
Convert and export your content to a good format.,Clearly formatted PDF.,Html,Image,Rtf,docx。
Local image upload.
Upload local images to Google Photos.,imgur and custom picture services.。
Mweb 2 1 0 2
Static blog generator.
MWeb's static blog generator saves you time building blogs from scratch.。Simply select the document category as the site.,Then click to build a website! MWeb's static blog is different from Jekyll's static blog.。The preview does not require an HTTP server.。
Library mode.
Library mode is a generator designed for notes and static blogs/websites.。It organizes your documents in a classification tree.。You can assign documents to more than one category.。Use the shortcut CMD. + L or view. – Open the library to open the library mode.。
Update the log:
Not yet
Version description:(@macbl)
Direct installation is ready for use
Download the address:
When Dale Dougherty of O'Reilly Media coined the term 'Web 2.0,' he probably didn't know he was stirring up a hornets' nest. Winclone pro 6 2 2. He was trying to come up with a catchy name for an Internet conference focused on the most effective ways to use the Web. The term caught on, and some people began to use it beyond its original purpose. Ever since the phrase 'Web 2.0' gained traction, people have debated its definition. More than a few Internet experts question whether Web 2.0 even has a meaning at all.
Advertisement
Advertisement
Tim O'Reilly, founder and CEO of O'Reilly Media, took a stab at defining Web 2.0 more than a year after the first Web 2.0 Conference. He posted an explanation on his blog that spanned five pages of text and used a lot of marketing terms and jargon. Some people might find O'Reilly's explanation more confusing than helpful, but his main point was that Web 2.0 refers to people making connections with other people through the Web, as they do on these Web sites:
- Social networking sites, like MySpace or Facebook
- Blogs and micro-blogs, like LiveJournal or Twitter
- Sites that allow users to contribute content, like wikis
- Sites that let users share content, like YouTube
But defining Web 2.0 was only half of the problem. The other half had to do with the use of '2.0.' The number suggested that this was a new version of the World Wide Web. If Web 2.0 was real, what was Web 1.0? Were there still Web pages on the Internet that fell into the Web 1.0 classification? If you search the Web, you'll find no shortage of answers to these questions. Unfortunately, there's no agreement on the answers.
We can understand what Web 1.0 is only if we assume that there's a Web 2.0. In this article, we'll use O'Reilly's definition of Web 2.0 to figure out what Web 1.0 means. In the next section, we'll look at the definitive explanation for Web 1.0.
Advertisement
Mweb 2 1 0 -1
It's hard to define Web 1.0 for several reasons. First, Web 2.0 doesn't refer to a specific advance in Web technology. Instead, Web 2.0 refers to a set of techniques for Web page design and execution. Second, some of these techniques have been around since the World Wide Web first launched, so it's impossible to separate Web 1.0 and Web 2.0 in a time line. The definition of Web 1.0 completely depends upon the definition of Web 2.0.
With that in mind, if Web 2.0 is a collection of approaches that are the most effective on the World Wide Web, then Web 1.0 includes everything else. As for what it means to be 'effective,' Tim O'Reilly says that it's providing users with an engaging experience so that they'll want to return to the Web page in the future. Here's a collection of strategies O'Reilly considers to be part of the Web 1.0 philosophy:
Advertisement
Advertisement
- Web 1.0 sites are static. They contain information that might be useful, but there's no reason for a visitor to return to the site later. An example might be a personal Web page that gives information about the site's owner, but never changes. A Web 2.0 version might be a blog or MySpace account that owners can frequently update.
- Web 1.0 sites aren't interactive. Visitors can only visit these sites; they can't impact or contribute to the sites. Most organizations have profile pages that visitors can look at but not impact or alter, whereas a wiki allows anyone to visit and make changes.
- Web 1.0 applications are proprietary. Under the Web 1.0 philosophy, companies develop software applications that users can download, but they can't see how the application works or change it. A Web 2.0 application is an open source program, which means the source code for the program is freely available. Users can see how the application works and make modifications or even build new applications based on earlier programs. For example, Netscape Navigator was a proprietary Web browser of the Web 1.0 era. Firefox follows the Web 2.0 philosophy and provides developers with all the tools they need to create new Firefox applications.
Is it always a bad idea to take a Web 1.0 approach in Web design? Find out on the next page.
Advertisement
If Web 2.0 is a collection of the most effective ways to create and use Web pages, is there any reason to make a page that follows the Web 1.0 model? It may sound surprising, but the answer is actually yes. There are times when a Web 1.0 approach is appropriate.
Part of the Web 2.0 philosophy is creating a Web page that visitors can impact or change. For example, the Amazon Web site allows visitors to post product reviews. Future visitors will have a chance to read these reviews, which might influence their decision to buy the product. The ability to contribute information is helpful. But in some cases, the webmaster wouldn't want users to be able to impact the Web page. A restaurant might have a Web page that shows the current menu. While the menu might evolve over time, the webmaster wouldn't want visitors to be able to make changes. The menu's purpose is to let people know what the restaurant serves; it's not the right place for commentary or reviews.
Advertisement

Version 2.1.6: Add publish to wiznote (wiz.cn). Tabs add right click menu: Close, Close Other Tabs, Close Tabs to the Left, Close Tabs to the Right. Add Ctrl + Tab to switch next Tab. Add menu: View - Toggle Show the local picture in Editor. Fix static website sort by Title issue, specially use `MWeb. MWeb 2.0.7 submited! 2016/07/27 posted in Tutorials Tips & Tricks Releases MWeb 1.9.7 release! CMD + 4 and Live Preview improved, Publish to wordpress.com support.
External mode.
In external mode.,You can edit common text and Markdown files anywhere on your Mac.。For example,You can associate MWeb with folders on Dropbox.。Use the shortcut CMD. + E or view. – Open the outside to open the file in external mode.。And then,Just drag a folder to the sidebar.,Enjoy full-text search and image insertion by dragging or pasting images from the clipboard.。
Hexo.,Jekyll's support.
You can put Hexo.,The Jekyll folder drags to the MWeb for the live preview.,and insert the image by copying and pasting it.。
Release
Post your project to WordPress.,Metaweblog API blog service.,Blogger.,Medium.,Tumblr and Evernote notebooks.,You don't even need to leave MWeb.。
Turn out.
Convert and export your content to a good format.,Clearly formatted PDF.,Html,Image,Rtf,docx。
Local image upload.
Upload local images to Google Photos.,imgur and custom picture services.。
Mweb 2 1 0 2
Static blog generator.
MWeb's static blog generator saves you time building blogs from scratch.。Simply select the document category as the site.,Then click to build a website! MWeb's static blog is different from Jekyll's static blog.。The preview does not require an HTTP server.。
Library mode.
Library mode is a generator designed for notes and static blogs/websites.。It organizes your documents in a classification tree.。You can assign documents to more than one category.。Use the shortcut CMD. + L or view. – Open the library to open the library mode.。
Update the log:
Not yet
Version description:(@macbl)
Direct installation is ready for use
Download the address:
When Dale Dougherty of O'Reilly Media coined the term 'Web 2.0,' he probably didn't know he was stirring up a hornets' nest. Winclone pro 6 2 2. He was trying to come up with a catchy name for an Internet conference focused on the most effective ways to use the Web. The term caught on, and some people began to use it beyond its original purpose. Ever since the phrase 'Web 2.0' gained traction, people have debated its definition. More than a few Internet experts question whether Web 2.0 even has a meaning at all.
Advertisement
Advertisement
Tim O'Reilly, founder and CEO of O'Reilly Media, took a stab at defining Web 2.0 more than a year after the first Web 2.0 Conference. He posted an explanation on his blog that spanned five pages of text and used a lot of marketing terms and jargon. Some people might find O'Reilly's explanation more confusing than helpful, but his main point was that Web 2.0 refers to people making connections with other people through the Web, as they do on these Web sites:
- Social networking sites, like MySpace or Facebook
- Blogs and micro-blogs, like LiveJournal or Twitter
- Sites that allow users to contribute content, like wikis
- Sites that let users share content, like YouTube
But defining Web 2.0 was only half of the problem. The other half had to do with the use of '2.0.' The number suggested that this was a new version of the World Wide Web. If Web 2.0 was real, what was Web 1.0? Were there still Web pages on the Internet that fell into the Web 1.0 classification? If you search the Web, you'll find no shortage of answers to these questions. Unfortunately, there's no agreement on the answers.
We can understand what Web 1.0 is only if we assume that there's a Web 2.0. In this article, we'll use O'Reilly's definition of Web 2.0 to figure out what Web 1.0 means. In the next section, we'll look at the definitive explanation for Web 1.0.
Advertisement
Mweb 2 1 0 -1
It's hard to define Web 1.0 for several reasons. First, Web 2.0 doesn't refer to a specific advance in Web technology. Instead, Web 2.0 refers to a set of techniques for Web page design and execution. Second, some of these techniques have been around since the World Wide Web first launched, so it's impossible to separate Web 1.0 and Web 2.0 in a time line. The definition of Web 1.0 completely depends upon the definition of Web 2.0.
With that in mind, if Web 2.0 is a collection of approaches that are the most effective on the World Wide Web, then Web 1.0 includes everything else. As for what it means to be 'effective,' Tim O'Reilly says that it's providing users with an engaging experience so that they'll want to return to the Web page in the future. Here's a collection of strategies O'Reilly considers to be part of the Web 1.0 philosophy:
Advertisement
Advertisement
- Web 1.0 sites are static. They contain information that might be useful, but there's no reason for a visitor to return to the site later. An example might be a personal Web page that gives information about the site's owner, but never changes. A Web 2.0 version might be a blog or MySpace account that owners can frequently update.
- Web 1.0 sites aren't interactive. Visitors can only visit these sites; they can't impact or contribute to the sites. Most organizations have profile pages that visitors can look at but not impact or alter, whereas a wiki allows anyone to visit and make changes.
- Web 1.0 applications are proprietary. Under the Web 1.0 philosophy, companies develop software applications that users can download, but they can't see how the application works or change it. A Web 2.0 application is an open source program, which means the source code for the program is freely available. Users can see how the application works and make modifications or even build new applications based on earlier programs. For example, Netscape Navigator was a proprietary Web browser of the Web 1.0 era. Firefox follows the Web 2.0 philosophy and provides developers with all the tools they need to create new Firefox applications.
Is it always a bad idea to take a Web 1.0 approach in Web design? Find out on the next page.
Advertisement
If Web 2.0 is a collection of the most effective ways to create and use Web pages, is there any reason to make a page that follows the Web 1.0 model? It may sound surprising, but the answer is actually yes. There are times when a Web 1.0 approach is appropriate.
Part of the Web 2.0 philosophy is creating a Web page that visitors can impact or change. For example, the Amazon Web site allows visitors to post product reviews. Future visitors will have a chance to read these reviews, which might influence their decision to buy the product. The ability to contribute information is helpful. But in some cases, the webmaster wouldn't want users to be able to impact the Web page. A restaurant might have a Web page that shows the current menu. While the menu might evolve over time, the webmaster wouldn't want visitors to be able to make changes. The menu's purpose is to let people know what the restaurant serves; it's not the right place for commentary or reviews.
Advertisement
Advertisement
Another example of a good Web 1.0 approach is information resources. Wikipedia is an online encyclopedia resource that allows visitors to make changes to most articles. Ideally, with enough people contributing to Wikipedia entries, the most accurate and relevant information about every subject will eventually be part of each article. Unfortunately, because anyone can change entries, it's possible for someone to post false or misleading information. People can purposefully or unwittingly damage an article's credibility by adding inaccurate facts. While moderators do patrol the pages for these acts of vandalism, there's no guarantee that the information on an entry will be accurate on any given day.
Mweb 2 1 0 Percent
On the flip side of the coin are official encyclopedias. Encyclopedia entries are fact-checked, edited and attributed to a specific author or entity. The process of creating an encyclopedia article is very structured. Perhaps most importantly, there is a stress on objectivity. The author of an encyclopedia entry must present facts without being subjective; a person making an edit to a Wikipedia article could have a personal agenda and as a result hide certain facts or publish false information. While Wikipedia can be a good starting place to find information about most subjects, it's almost always a bad idea to use it as your sole source of information.
The boundary between what counts as Web 1.0 and Web 2.0 isn't always clear. Some Web sites are very static but include a section for visitor comments. The site as a whole might follow the Web 1.0 approach, but the comments section is a Web 2.0 technique. Even Web experts disagree on how to classify Web pages, and some think that it's a mistake to even try labeling them at all.
There's no denying that some Web strategies are more effective than others. In the end, whether or not there's such a thing as Web 1.0 is a moot point. The important thing is to learn how to use the Web to its full potential.
To learn more about the World Wide Web and other topics, check out the links on the following page.
Advertisement
Mweb 2 1 0 3
Related HowStuffWorks Articles
More Great Links
Sources
- Alden, Chris. 'Looking back on the crash.' The Guardian. March 10, 2005. http://www.guardian.co.uk/technology/2005/mar/10/newmedia.media
- Fienberg, Jay. 'The era of web 2.Over.' the iCite net. October 1, 2005. http://icite.net/blog/200510/web2_over.html
- Graham, Paul. 'Web 2.0.' PaulGraham.com. November, 2005. http://www.paulgraham.com/web20.html
- O'Reilly, Tim. 'What is Web 2.0.' O'Reilly Media. September 30, 2005. http://www.oreilly.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html
- Shaw, Russell. 'Web 2.0? It doesn't exist.' ZDNet. December 15, 2005. http://blogs.zdnet.com/ip-telephony/?p=805